Los dashboards son una forma única y poderosa de presentar inteligencia basada en datos utilizando técnicas de visualización de datos que muestran datos relevantes y procesables, así como estadísticas de seguimiento e indicadores clave de rendimiento (KPI). Los paneles deben presentar estos datos en un formato rápido y fácil de escanear con la información más relevante comprensible de un vistazo.
El término nació del dashboard de instrumentos del automóvil tradicional, y han evolucionado para cumplir la misma función en el mundo digital. En su libro, Stephen Few put it best:
“Un dashboard de instrumentos es una visualización de la información más importante necesaria para lograr uno o más objetivos, consolidado y organizado en una sola pantalla para que la información se pueda supervisar de un vistazo”.

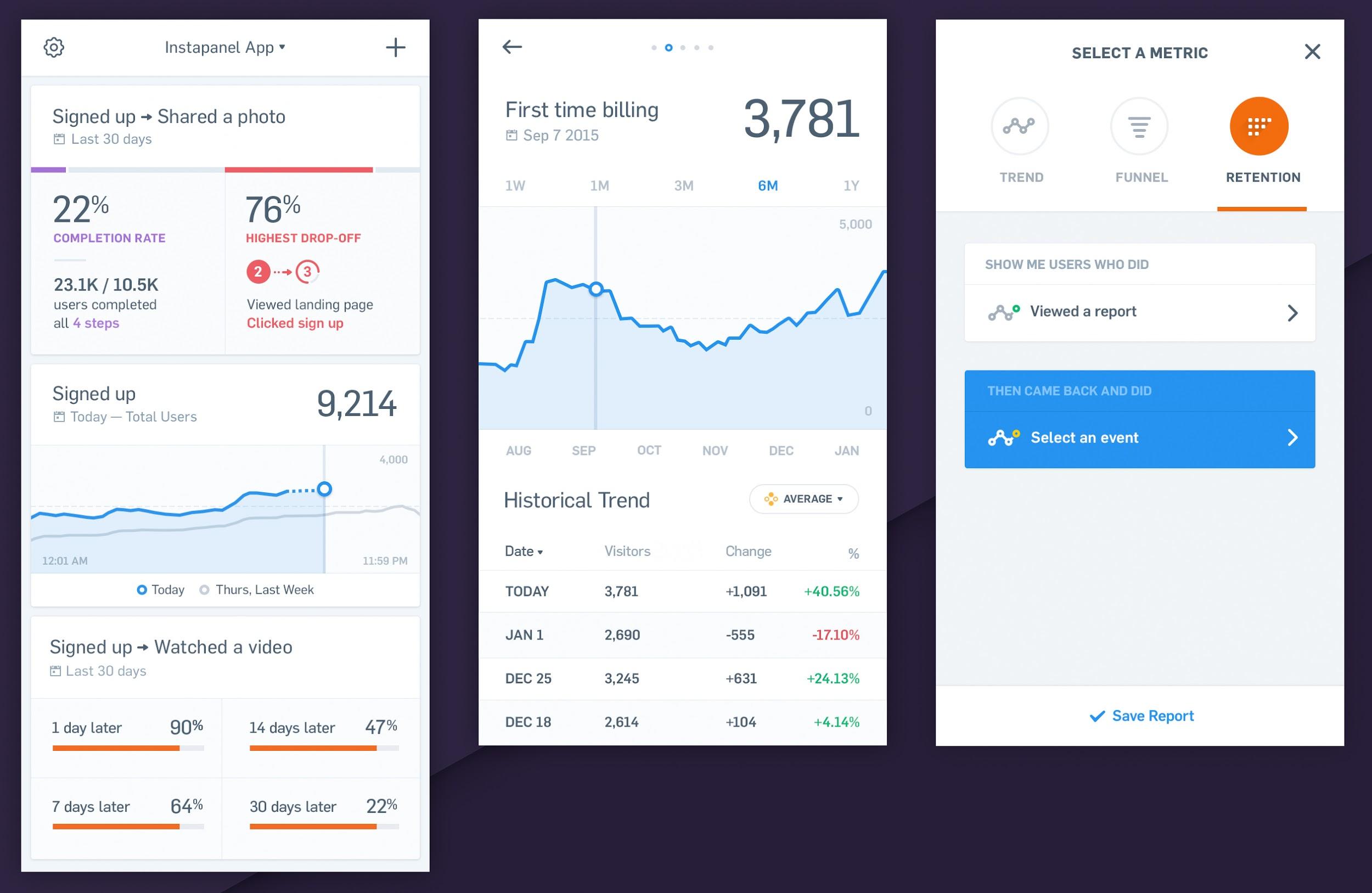
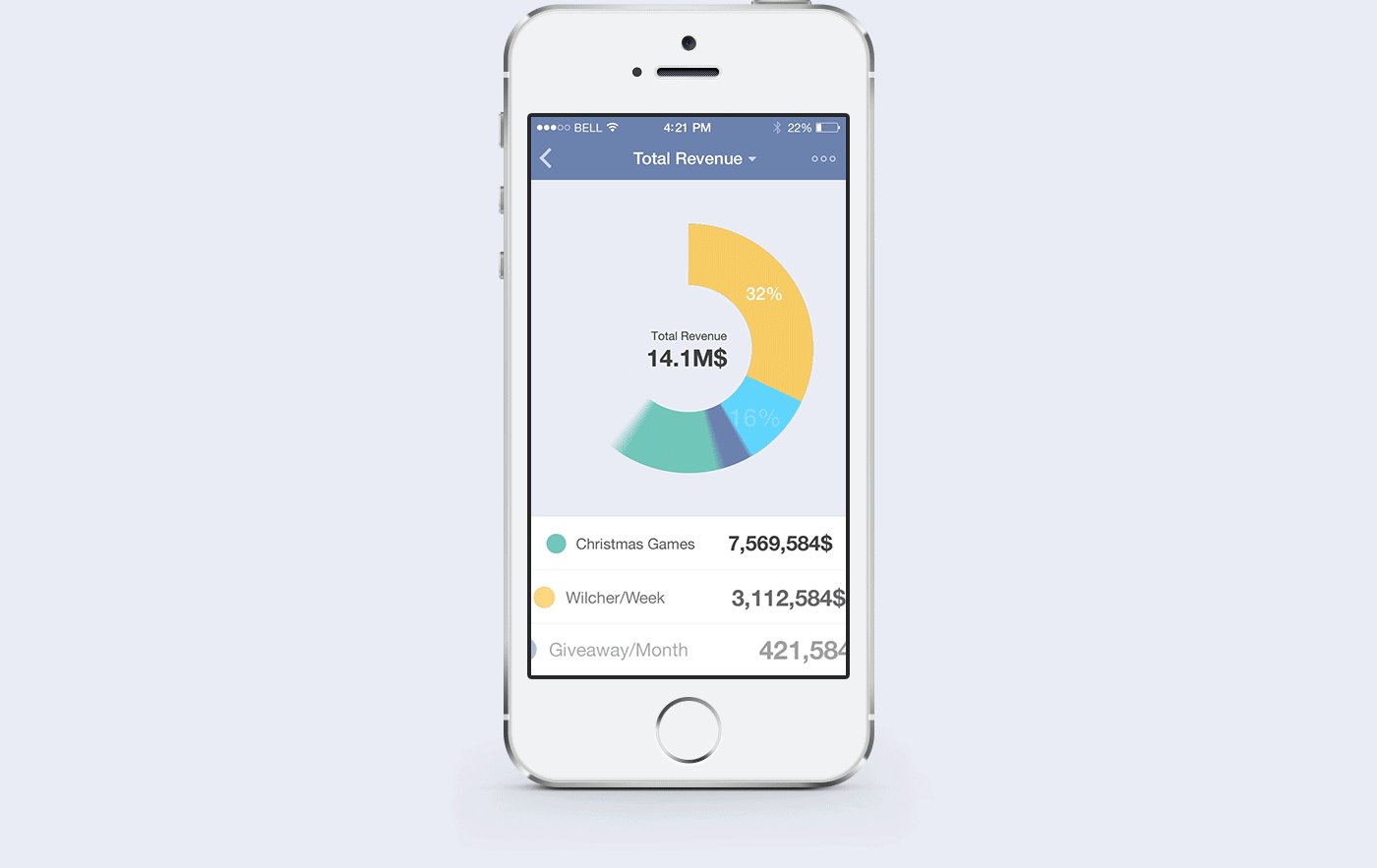
Diseño de dashboard mobile por Mason Yarnell for Mixpanel
En este artículo, esbozamos ejemplos estratégicos, analíticos, operativos e informativos, así como los principios fundamentales que se encuentran en el corazón de cada diseño de dashboard exitoso, independientemente de su tipo.
Tener el enfoque correcto para la visualización de datos es una característica clave para sentar las bases de un dashboard exitoso. La visualización de datos es la presentación de datos a través de gráficos e imágenes. Su objetivo principal es ayudar a los responsables de la toma de decisiones a identificar patrones o comprender conceptos difíciles que pueden pasar inadvertidos en las aplicaciones basadas en texto.
En su libro, Data Visualization, Noah Iliinsky and Julie Steele state:
“El propósito del diseñador en el diseño de una visualización de datos es crear un entregable que sea bien recibido y fácil de entender por el lector. Todas las elecciones de diseño y las implementaciones particulares deben cumplir este propósito”.
Características principales de los Grandes dashboards de instrumentos
Un dashboard efectivo muestra información procesable y útil de un vistazo. Simplifica la representación visual de datos complejos y ayuda a los interesados a comprender, analizar y presentar ideas clave.

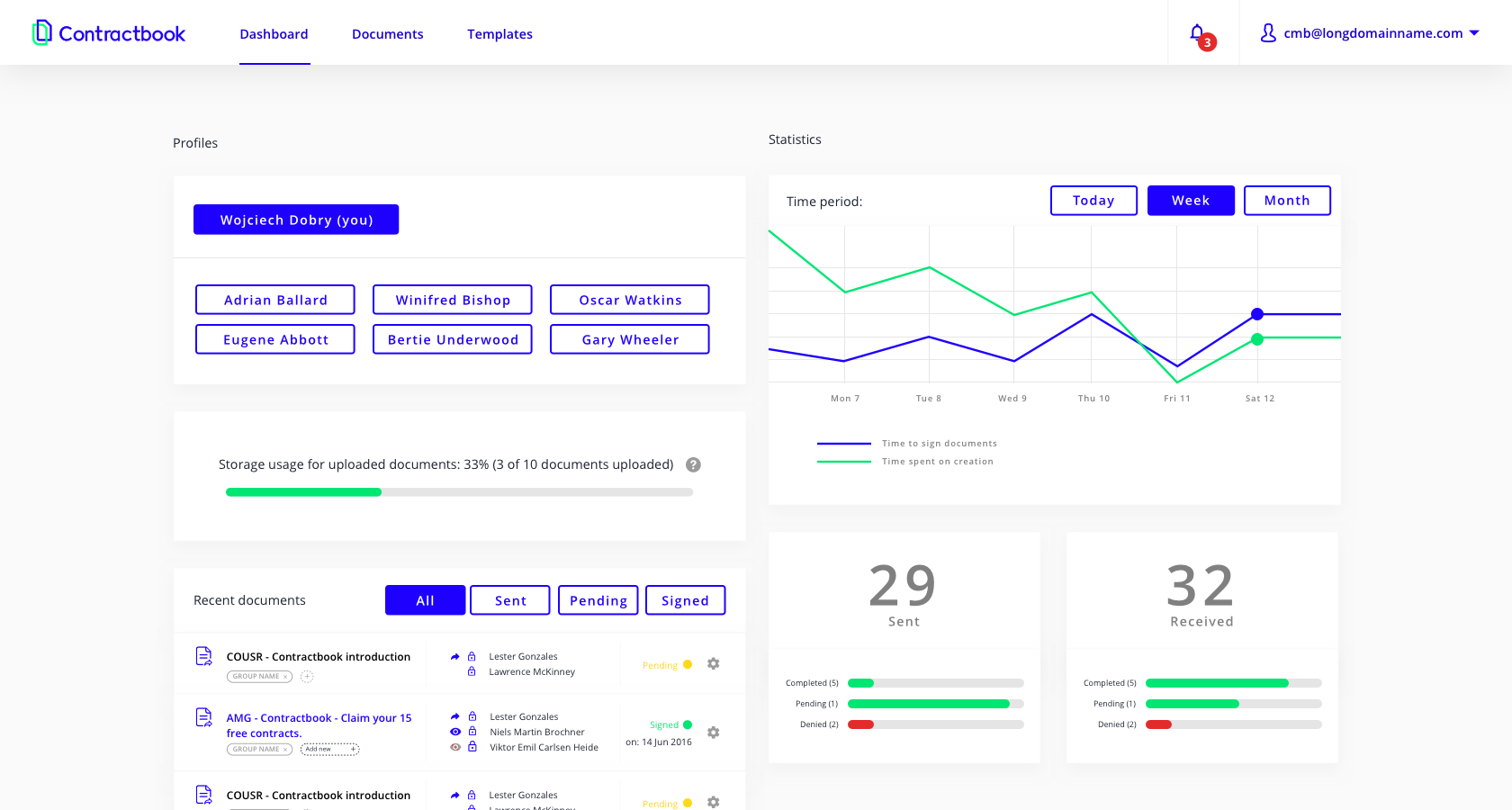
Dashboard de Contractbook por el diseñador de Toptal Wojciech Dobry
Los grandes paneles son claros, intuitivos y personalizables.
- Comunican información rápidamente.
- Exhiben información clara y eficientemente.
- Muestran tendencias y cambios en los datos a lo largo del tiempo.
- Son fácilmente personalizables.
- Los widgets y componentes de datos más importantes se presentan de manera efectiva en un espacio limitado.
Una personalización inicial de datos visuales e información para los requisitos clave de los usuarios ayudará a mejorar la usabilidad y eliminar la necesidad de diferentes usuarios.

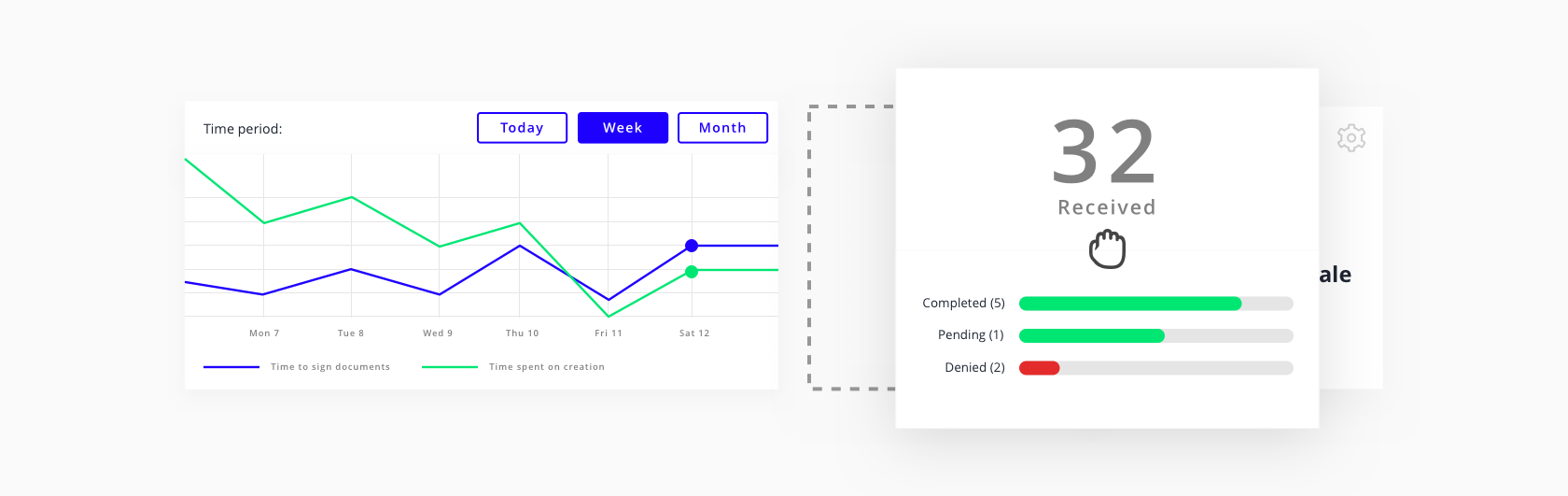
Elementos de dashboard personalizables – Contractbook por el diseñador de Toptal Wojciech Dobry
Grandes paneles proporcionan todo a un clic de distancia.
- Toda la información esencial es accesible de inmediato.
- Los datos son prioritarios.
- La información se muestra claramente en una jerarquía visual en una pantalla.
- El diseño proporciona una visión general coherente que incluye datos iniciales dispersos y claros con oportunidades adicionales para profundizar más.
- Los elementos (gráfico, tabla, formulario) se muestran en una vista minimizada con la capacidad de mostrar más detalles en una ventana modal o ir a una página con más detalles.
- El diseño mejora la usabilidad con filtros, lo que permite a los usuarios personalizar cómo se muestran los datos y filtra el contenido mediante etiquetas, categorías y KPI.

Datos detallados extraídos de un dashboard en un modal, por el diseñador de Toptal Miklos Philips
La complejidad reducida proporciona claridad
En un mundo abrumado con datos, proporcionar información clara es una de las cosas más difíciles de lograr. Es esencial presentar solo los datos más relevantes en los paneles: cuanta más información exhibamos, más difícil será para los usuarios encontrar lo que necesitan.
Cuando se enfrentan con demasiados datos para seleccionarlos, los diseñadores deben mostrar solo el subconjunto más relevante. Necesitamos priorizar y eliminar cuidadosamente las métricas engañosas y poco claras.
Las decisiones efectivas sobre el diseño del dashboard de instrumentos deben guiarse por:
- los objetivos del proyecto
- la naturaleza de los datos
- las necesidades de los usuarios

Diseño de dashboard por el diseñador de Toptal Stelian Subotin
“Al leer una visualización (o cualquier otro tipo de comunicación), su lector tiene una capacidad cerebral limitada para dedicarse al problema. Parte de esta capacidad intelectual estará dedicada a la decodificación de la visualización, cualquier capacidad intelectual que quede puede ser utilizado para entender el mensaje (si el lector aún no se ha rendido por la frustración).”
– Noah Iliinsky y Julie Steele (Visualización de datos)
El objetivo principal de un dashboard de instrumentos es hacer que la información compleja sea accesible y fácil de digerir. Por lo tanto, la interfaz que presenta los datos debe ser clara y sencilla para minimizar la carga cognitiva de los usuarios y el tiempo de búsqueda.
La arquitectura de la información debe presentar los datos esenciales primero al tiempo que permite el acceso a las medidas de soporte o secundarias. Se debe diseñar un sistema de desglose progresivo que comience con una descripción general y luego entre en más detalles: facilita la priorización de datos y crea claridad.

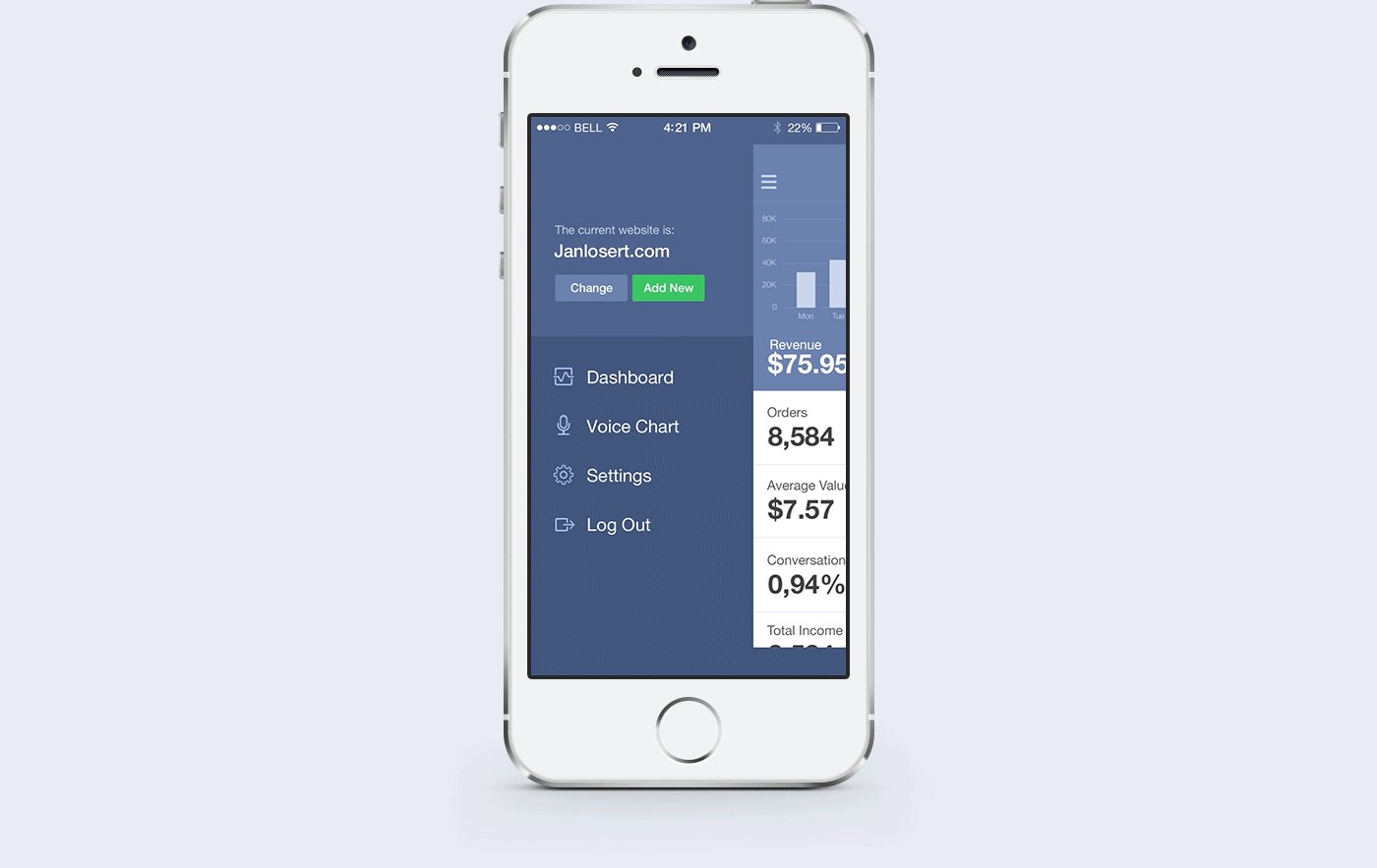
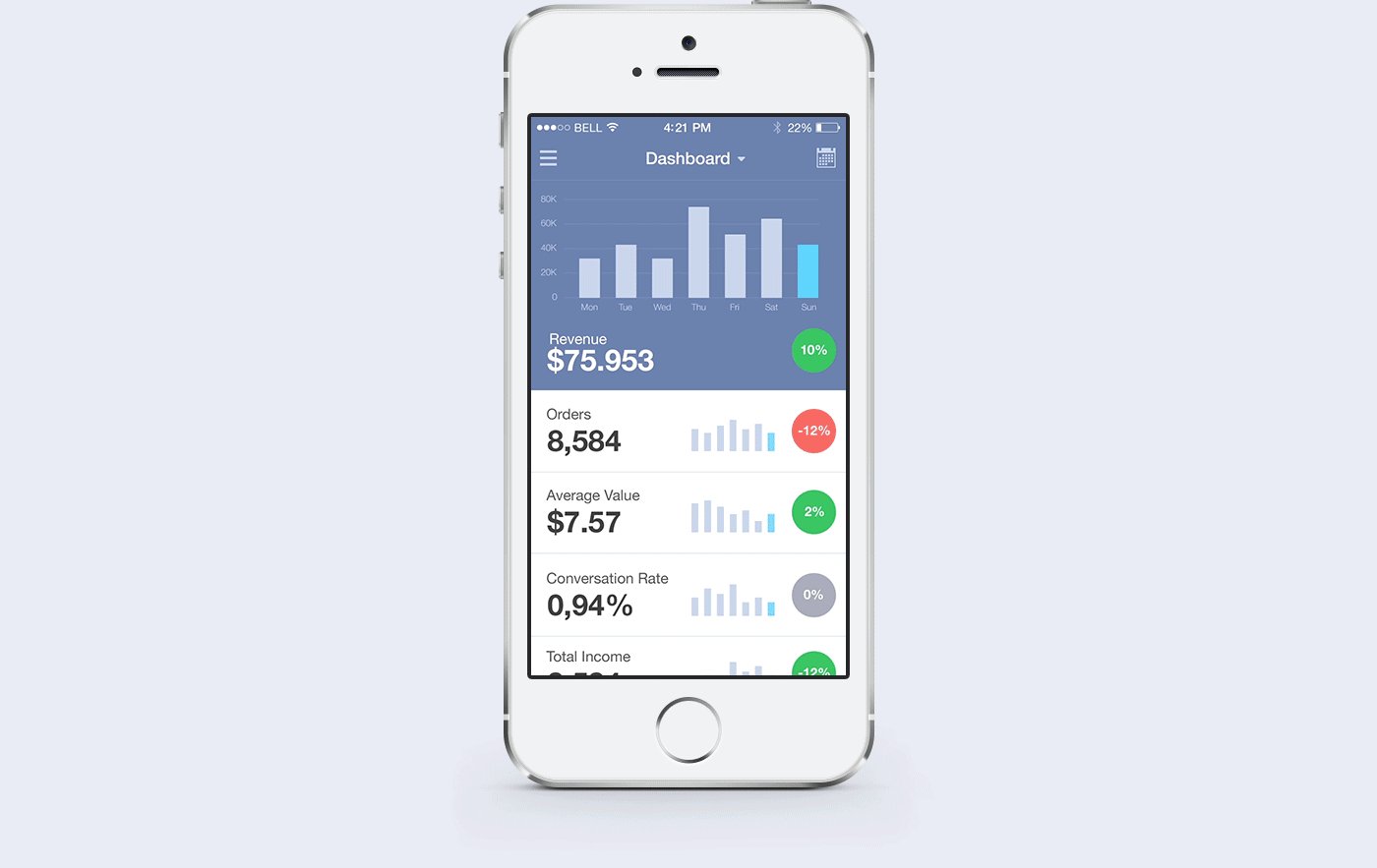
Diseño de dashboard mobile por Jan Losert
Determinación de los objetivos del dashboard y visualización de datos apropiados
Los diseños exitosos de dashboard de instrumentos comienzan con un conjunto bien definido de objetivos que se enfoca en el problema a resolver y la clave que se debe aprender a quitar del conjunto de datos. La configuración de estos objetivos proviene de una comprensión clara de las tareas que el usuario debe realizar.
Las buenas metas de diseño promueven una ejecución eficiente y precisa. Empleando el framework S.M.A.R.T para la fijación de objetivos pone el foco en aquellos que son específicos, medibles, procesables, realistas y basados en el tiempo.
Algunas preguntas clave para formular al determinar los objetivos:
- ¿Cuántos pasos deben tomar los usuarios para lograr un objetivo específico?
- ¿Es la interfaz lo suficientemente intuitiva para que el usuario alcance su objetivo por sí mismo?
- ¿Qué información necesita el usuario para lograr su objetivo con éxito?
Para determinar cuál puede ser el objetivo de un diseño de dashboard específico, definelo preguntando: “¿Qué problema específico resolverá este diseño para el usuario?” La respuesta proporcionará información sobre qué métricas, propiedades, valores, imágenes y datos son importantes.

Diseño de dashboard por el diseñador de Toptal Miklos Philips
El diseño centrado en objetivos se centra en soluciones a problemas reales y es la base de todo el excelente diseño del dashboard. Comienza con una comprensión clara de los objetivos comerciales, considera los objetivos del usuario y luego transmite la información clave que necesita ser comunicada.
Contexto en el diseño del dashboard
Uno de los mayores desafíos del diseño de dashboard de instrumentos es servir a múltiples personas. Una vez que se define cada función del usuario, es fundamental comprender dónde se superponen sus necesidades y dónde divergen.
La comunicación efectiva es el principio subyacente de cada diseño exitoso de dashboard de instrumentos. Prever posibles escenarios en los que los usuarios puedan encontrarse contribuirán a una mejor comprensión de las circunstancias del usuario.
Siempre ten en cuenta el contexto de los usuarios al diseñar: identifica sus conocimientos técnicos, su familiaridad con el sistema en general, sus objetivos, etc.

Diseño de dashboard por el diseñador de Toptal Miklos Philips
Asegúrate de hacer las siguientes preguntas cuando intentes determinar el comportamiento y el contexto del usuario:
- ¿El diseño considera la dirección en que el visitante está acostumbrado a leer?
- ¿La interacción con el dashboard requiere conocimiento técnico?
- ¿Los usuarios lograrán realizar la mayoría de las acciones con solo unos pocos clics?
- ¿El diseño se alinea con el contexto del usuario creando menús detallados? ¿Utiliza una sugerente iconografía y paletas de colores?
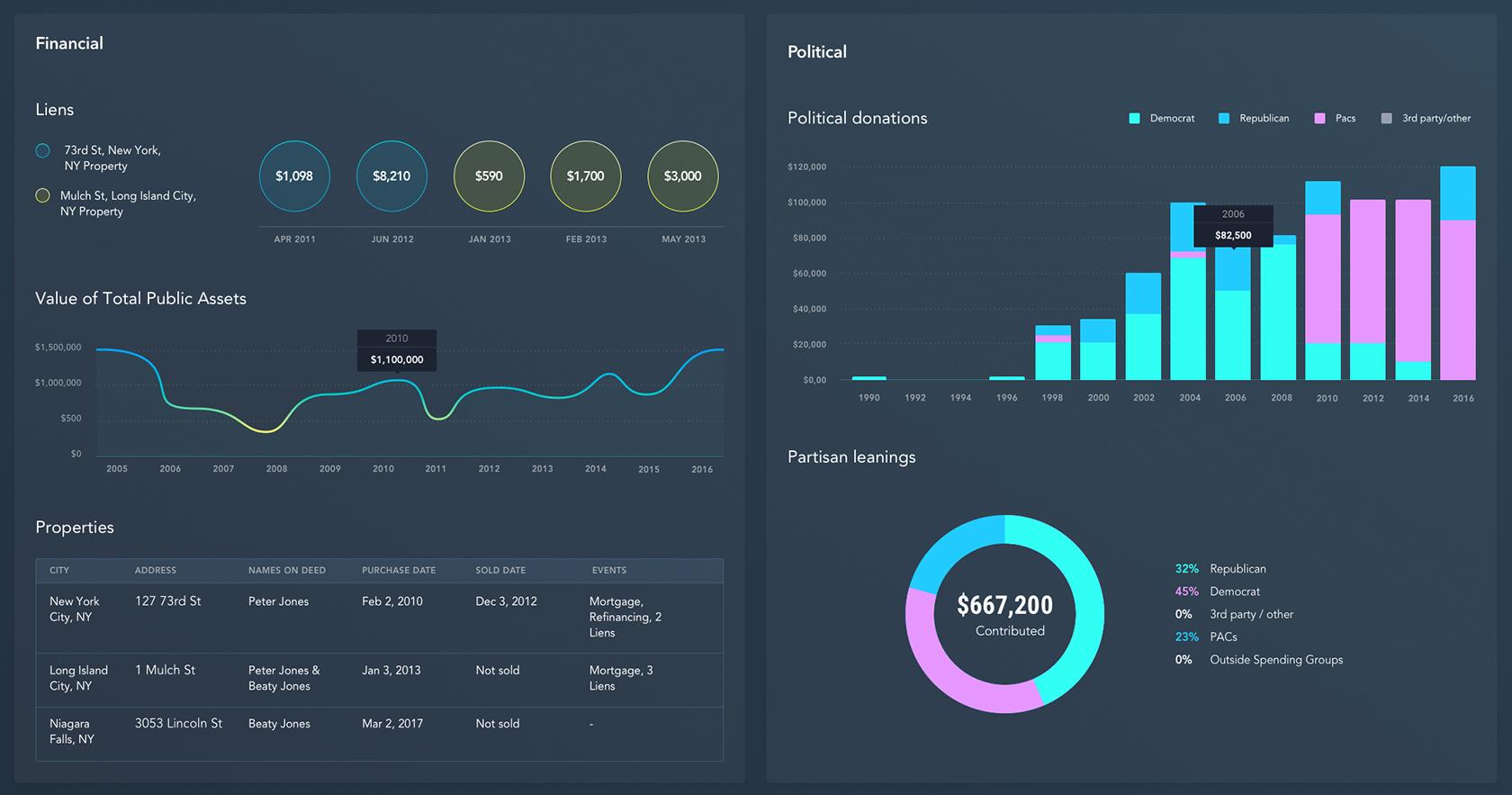
La paleta de colores utilizada en el diseño de un dashboard también debe considerarse como un contexto. Muchos dashboards de productos SaaS de empresa a empresa están diseñados en una interfaz de usuario de temática oscura porque se utilizan durante varias horas seguidas.
Las UI de temática oscura pueden ayudar a reducir la fatiga visual y respaldar la claridad visual en la interfaz. Sin embargo, tomar este enfoque requiere una evaluación cuidadosa de la dirección del diseño: las ventajas, desventajas y riesgos potenciales, tal como se indica en un artículo anterior del blog de diseño: Dos cosas que no se deben hacer en la interfaz de usuario oscura.

Los diseños, análisis e infografías de la interfaz de usuario del panel de control funcionan bien en una interfaz de usuario oscura, pero se deben "manipular con cuidado" para garantizar un contraste suficiente. (por Alex Gilev).
Mejor diseño del dashboard con la investigación del usuario
La investigación del usuario ayuda a crear un entorno en el que a los usuarios se les presentan datos que son relevantes, claros y concisos. Esto les ayuda a pensar sobre el contenido y los datos que están buscando, en lugar de cómo usarlos y acceder a ellos.
Algunos paneles tienen que funcionar, o pueden personalizarse sin esfuerzo para los usuarios de diferentes roles mirando el mismo dashboard básico. La investigación del usuario es importante porque ayuda a determinar los objetivos del usuario, los modelos mentales, el contexto ambiental y los puntos débiles. Estos son factores que tienen una gran influencia en el diseño final del dashboard.

Diseño de dashboard por el diseñador de Toptal Stelian Subotin
El diseñador de experiencia de usuario, investigador y autor Mike Kuniavsky señala que es “el proceso de entender el impacto del diseño en una audiencia”.
Un diseñador debe definir los diferentes tipos de usuarios y comprender dónde se encuentran sus objetivos y dónde difieren. ¿Qué información es más accionable para un tipo de usuario frente a otro? Deben considerar si es necesario que haya un diseño diferente de un tipo de usuario a otro, o si existe una solución para un caso de uso más general.
Teniendo esto en cuenta, es una buena idea comenzar con wireframes rudimentarios y pasar a prototipos que puedan probarse con usuarios reales durante una fase de investigación del usuario. Una breve fase de investigación del usuario con solo cinco usuarios puede proporcionar información realmente valiosa, y ahorrará una enorme cantidad de tiempo en la línea.

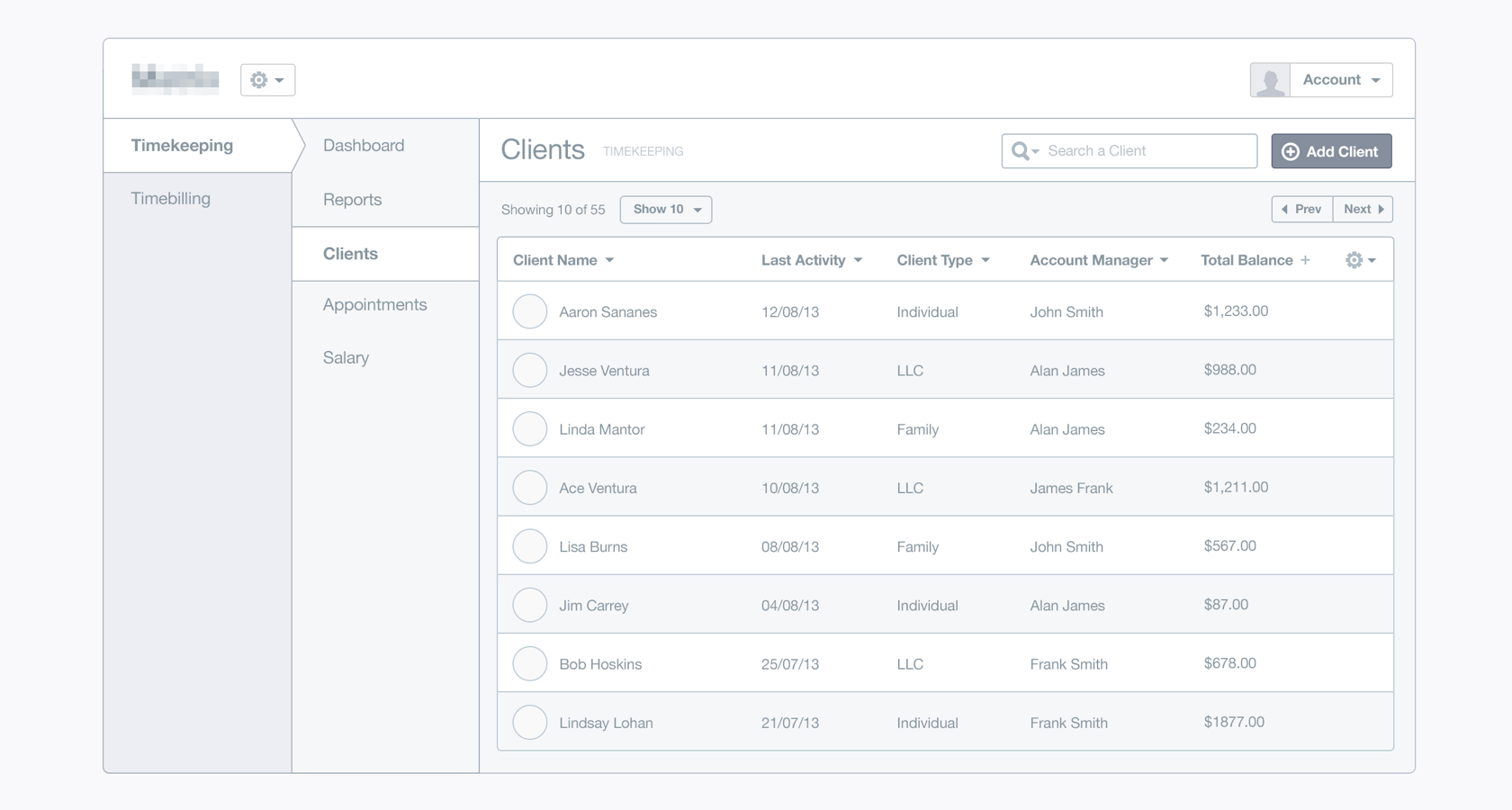
Wireframe de dashboard por Aaron Sananes
Divulgación progresiva en el diseño del dashboard de instrumentos
La revelación progresiva es una técnica utilizada para mantener la atención del usuario al reducir el desorden. La creación de un sistema de divulgación progresiva ayuda a crear un entorno centrado en el usuario, lo que ayuda a priorizar la atención del usuario, evitar errores y ahorrar tiempo. También permite a los usuarios enfocarse en las características clave que les interesan y no verse forzados a revisar todas las características, incluso aquellas que no necesitan o no les interesan.
La divulgación progresiva es una mejor práctica de diseño de dashboard que también reducirá las tasas de error considerablemente; mejorará la eficiencia y ayudará a los usuarios a mejorar su comprensión de los paneles cuando un sistema se basa en la priorización de características.

Diseño de dashboard por Jan Losert
“La divulgación progresiva difiere características avanzadas o raramente utilizadas a una pantalla secundaria, haciendo que las aplicaciones sean más fáciles de aprender y menos propensas a errores”. – Jakob Nielsen
La animación es una excelente forma de satisfacer una variedad de necesidades de los usuarios a la vez que cumple múltiples funciones. Es una gran opción para usar mientras se cargan los datos y las imágenes, y es una solución avanzada de divulgación progresiva.
La animación es el proceso de crear la ilusión del movimiento; es una dinámica que crea una sensación de progreso y retroalimentación constante, lo que reduce la incertidumbre del usuario y aumenta el rendimiento percibido.

Dashboard por Virgil Pana
Ventajas de usar la divulgación progresiva en los paneles:
- Reducir la incertidumbre y la ansiedad del usuario (al mostrar signos de progreso, los usuarios tienen la seguridad de que todo está funcionando según lo previsto)
- Proporcionar a los usuarios algo para mirar (visualización parcial de datos) en lugar de hacerlos esperar
- Proporcionar a los usuarios una clara expectativa de los próximos pasos y crear una comprensión de la forma en que se presenta la información jerárquicamente
Los posibles problemas con las divulgaciones progresivas y la carga de datos incluyen:
- Usar indicadores y divulgaciones de manera inapropiada. Los tiempos de carga cortos y los pasos inútiles crearán distracción y funcionarán en contra de los principios de usabilidad.
- Un retraso en la recuperación de datos sin un indicador claro de progreso puede generar incertidumbre en el usuario y mayores tasas de rebote.
- El uso de indicadores de progreso estáticos es una solución con poco significado, y no ofrece suficiente información sobre el progreso, lo que también puede generar incertidumbre en el usuario y mayores tasas de rebote.

Diseño de dashboard por Mason Yarnell
Resumen
Los paneles son una forma poderosa de comunicar datos y otra información, especialmente con un diseño centrado en el usuario, y centrado en el objetivo que sigue las mejores prácticas de diseño del dashboard y la visualización de datos adecuada. Aunque cada dashboard de instrumentos es diferente y tiene sus propios objetivos, requisitos y limitaciones, seguir estos principios fundamentales lo ayudará a crear diseños excepcionales independientemente de los detalles:
- Lo primero y más importante es empatizar con los tipos de usuario y comprender sus objetivos.
- Transmitir una historia clara a los usuarios mediante el uso de imágenes sugerentes, etiquetas, técnicas de divulgación progresiva y animación.
- Facilite las cosas complejas mediante la aplicación de técnicas de investigación de los usuarios.
- Revelar datos e información en el momento apropiado, en un sistema de desglose.
- Utilice la visualización de datos para expresar información de una manera significativa.
Este articulo fue escrito por Stelian Subotin. Originalmente publicado en Toptal.